dash-bootstrap-components
dash-bootstrap-components은 Dash 웹 프레임워크를 사용하여 Bootstrap CSS 프레임워크를 통합하는 파이썬 라이브러리입니다. 이를 통해 개발자들은 파이썬 코드로 웹 애플리케이션을 구축하면서 Bootstrap의 여러 디자인 및 레이아웃 기능을 활용할 수 있습니다.
다음은 dash-bootstrap-components의 주요 기능 및 특징입니다.
- 레이아웃(Grid System): dbc.Row와 dbc.Col을 사용하여 Bootstrap의 그리드 시스템을 파이썬으로 편리하게 다룰 수 있습니다. 이를 통해 반응형 및 레이아웃을 쉽게 작성할 수 있습니다.
- 컴포넌트(Component): Bootstrap의 다양한 UI 컴포넌트를 파이썬 코드로 생성할 수 있습니다. 예를 들어, dbc.Button, dbc.Card, dbc.Navbar 등 다양한 구성 요소를 활용할 수 있습니다.
- 테마(Themes): dash-bootstrap-components는 여러 가지 Bootstrap 테마를 지원하며, 애플리케이션의 전반적인 스타일을 손쉽게 변경할 수 있습니다.
- 자바스크립트와의 통합: dash-bootstrap-components를 사용하면 Dash 애플리케이션에서 JavaScript와의 상호 작용도 손쉽게 할 수 있습니다.
자세한 내용은 아래의 공식 문서를 참고하시면 좋을 것 같습니다.
https://dash-bootstrap-components.opensource.faculty.ai/docs/quickstart/
Quickstart - dbc docs
Quickstart Installation instructions and basic usage. Installation PyPI You can install dash-bootstrap-components with pip: pip install dash-bootstrap-components Anaconda You can also install dash-bootstrap-components with conda through the conda-forge cha
dash-bootstrap-components.opensource.faculty.ai
아래는 Bootstrap에서 자주 사용되는 몇 가지 CSS 클래스에 대한 간단한 설명입니다.
- 마진 및 패딩 (Margin and Padding):
- .m-*: 마진을 설정합니다. *에는 숫자(0~5)를 넣어 크기를 조절합니다. (예: .m-3)
- .p-*: 패딩을 설정합니다. *에는 숫자(0~5)를 넣어 크기를 조절합니다. (예: .p-2)
- 텍스트 (Text):
- .text-*: 텍스트 스타일을 설정합니다. *에는 primary, secondary, success 등을 넣어 색상을 조절합니다. (예: .text-danger, .text-muted)
- 버튼 (Button):
- .btn: 일반적인 스타일의 버튼을 생성합니다.
- .btn-*: 버튼의 스타일을 지정합니다. *에는 primary, secondary, success 등을 넣어 색상을 조절합니다. (예: .btn-warning, .btn-outline-info)
- 폼 (Form):
- .form-control: 폼 요소에 적용되는 스타일을 정의합니다.
- .form-group: 폼 그룹을 생성하며, 연관된 폼 요소들을 묶어주는 역할을 합니다.
- 이미지 (Image):
- .img-fluid: 반응형 이미지를 만듭니다. 부모 요소의 너비에 맞게 이미지 크기가 조정됩니다.
- .rounded, .circle, .thumbnail: 이미지에 라운드, 원형, 썸네일 스타일을 적용합니다.
- 배지 (Badge):
- .badge: 다양한 콘텐츠에 작은 배지를 추가합니다. (예: <span class="badge badge-primary">New</span>)
https://getbootstrap.com/docs/4.1/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
Layout 실습
dbc.Row와 dbc.Col이 어떤식으로 그리드 시스템의 행과 열을 구성하는지 확인해보도록 하겠습니다.

html.Div
dash-bootstrap-components를 사용하여 Dash 애플리케이션을 구축할 때, html.Div를 사용하지 않고 레이아웃을 정의하는 것은 가능하지만, 일반적으로 html.Div를 사용하는 것이 구조적으로 편리하고 가독성이 좋습니다. html.Div는 HTML <div> 요소를 나타내며, 여러 구성 요소를 묶어서 레이아웃을 조직하는 데 사용됩니다.
dbc.Container 안에 직접 dbc.NavbarSimple, dbc.Row, dbc.Col, dbc.Button 등을 사용하여 레이아웃을 구성할 수는 있으나, 코드의 가독성과 유지보수를 고려할 때, html.Div를 사용하여 여러 구성 요소를 묶어서 레이아웃을 나타내는 것이 일반적으로 권장되는 방식입니다.
children
dash-html-components 및 dash-bootstrap-components에서 레이아웃을 구성할 때, children 속성을 사용하여 여러 구성 요소를 묶어줍니다. children 속성은 부모 요소가 자식 요소를 포함하도록 하는 일반적인 속성입니다. html.Div나 dbc.Container 내부에서 여러 요소를 포함하려면 children 속성을 사용합니다. 이를 통해 코드의 가독성이 향상되며, 여러 요소를 간결하게 나타낼 수 있습니다. 그러나 굳이 사용하지 않아도 무방합니다.
dbc.Row / dbc.Col
위의 예제에서, dbc.Row는 각각 두 개의 열을 가지는 두 개의 행으로 구성됩니다. dbc.Col의 width 속성은 해당 열의 너비를 나타냅니다. 너비는 총 12로 나눠지며, 위 예제에서는 1행은 6, 6 2행은 4, 4, 4로 설정했습니다.
너비가 12가 넘어가도록 구성하게 되면 다음 행으로 넘어가게 되므로 하나의 행에 구성요소를 넣고 싶을 경우 Col의 width을 12로 맞춰주시면 됩니다.
- width 속성이 없으면 열은 자동으로 콘텐츠에 맞게 조정됩니다.
- 레이아웃을 조절하고 반응형 디자인을 적용하기 위해 다양한 Bootstrap 그리드 클래스를 사용할 수 있습니다.
dbc.Container VS html.Div
html.Div와 dbc.Container는 모두 Dash 애플리케이션에서 레이아웃을 정의하는 데 사용되는 요소입니다. 이 두 가지 요소는 다음과 같은 공통점이 있습니다:
- 레이아웃 구조화:
- html.Div와 dbc.Container 모두 여러 구성 요소를 그룹화하고 레이아웃을 구조화하는 데 사용됩니다.
- children 속성을 사용하여 하나 이상의 자식 요소를 포함할 수 있습니다.
- 스타일링:
- 두 요소 모두 style 속성을 사용하여 CSS 스타일을 직접 지정할 수 있습니다.
이러한 공통점들에도 불구하고 몇 가지 차이점이 있습니다:
1. Bootstrap 테마 적용:
- html.Div:
- Bootstrap 테마를 직접 적용하지 않습니다. 따라서 Bootstrap의 그리드 시스템 및 스타일을 사용하려면 별도의 클래스를 추가해야 합니다.
- dbc.Container:
- Bootstrap 컨테이너 클래스를 사용하여 Bootstrap의 테마를 적용합니다. 이는 중앙 정렬, 여백 및 반응형 디자인을 쉽게 구현할 수 있도록 도와줍니다.
2. Bootstrap 그리드 시스템:
- html.Div:
- Bootstrap의 그리드 시스템을 사용하려면 별도의 클래스를 추가해야 합니다. 직접 그리드 클래스를 사용하여 레이아웃을 조절할 수 있습니다.
- dbc.Container:
- dbc.Row와 dbc.Col과 함께 사용하여 Bootstrap의 그리드 시스템을 더 편리하게 활용할 수 있습니다. 그리드 시스템을 사용하여 반응형 디자인을 쉽게 적용할 수 있습니다.
3. 편의성 및 가독성:
- html.Div:
- 가장 일반적인 HTML <div> 요소로, 단순한 구조를 사용하여 레이아웃을 구성합니다.
- dbc.Container:
- Bootstrap의 컨테이너 클래스를 활용하여 테마와 그리드 시스템을 편리하게 사용할 수 있습니다. 특히, fluid 옵션을 사용하여 확장 가능한 컨테이너를 생성할 수 있습니다.
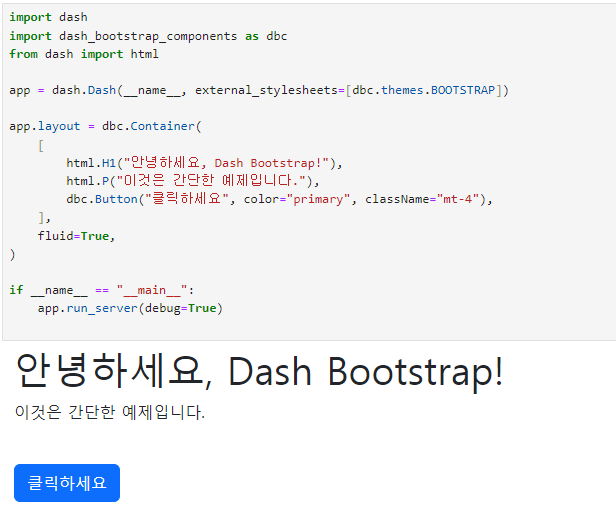
html.Div 사용 예제

dbc.Container 사용 예제

코드의 구성과 특징을 비교하여 어떤 구성 요소를 선택할지 결정할 수 있습니다. 프로젝트의 요구 사항과 개발자의 선호도에 따라 원하시는 요소를 사용하면 됩니다.
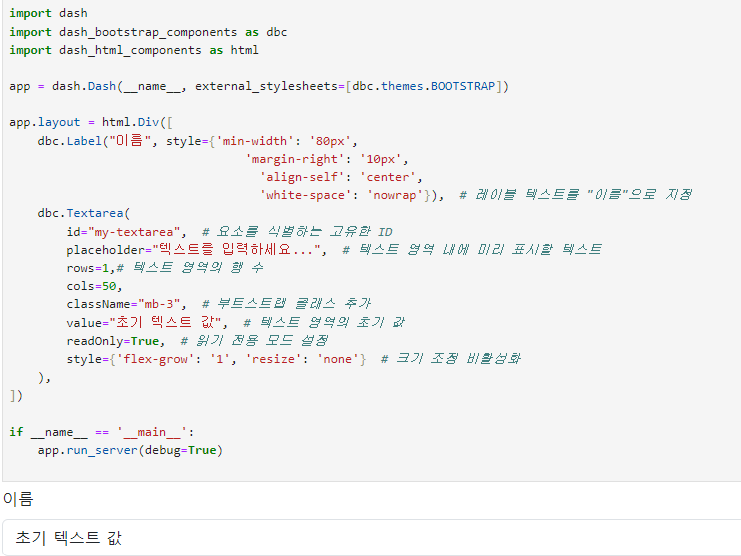
dbc.Label / dbc.Textarea

dbc.Label
dbc.Label은 Dash 앱에서 텍스트 레이블을 효과적으로 만들 수 있도록 도와주는 컴포넌트입니다.
주요 파라미터는 다음과 같습니다.
- children : 레이블에 표시할 텍스트나 컴포넌트를 설정합니다. 이 예제에서는 "이름"을 설정했습니다.
- className : 부트스트랩 클래스를 추가하여 레이블의 스타일을 지정할 수 있습니다. 이 예제에서는 mb-2를 사용하여 아래쪽 마진을 추가하였습니다.
- style={'min-width': '80px', 'margin-right': '10px', 'align-self': 'center', 'white-space': 'nowrap'} : 이 파라미터는 레이블 요소의 스타일을 지정합니다. 각 속성에 대한 설명은 다음과 같습니다:
- 'min-width': '80px': 레이블의 최소 너비를 80px로 설정합니다. 이것은 레이블 텍스트가 표시되는 공간을 최소한으로 확보합니다.
- 'margin-right': '10px': 레이블 오른쪽에 10px의 마진(여백)을 추가합니다. 이것은 레이블과 다른 UI 요소 사이에 여백을 둡니다.
- 'align-self': 'center': 레이블의 세로 정렬을 가운데로 설정합니다. 이렇게 하면 레이블이 수직으로 가운데 정렬됩니다.
- 'white-space': 'nowrap': 텍스트 내에서 공백 문자가 있는 경우 줄 바꿈을 하지 않도록 설정합니다. 이것은 텍스트가 한 줄에 표시되도록 합니다.
dbc.Textarea
dbc.Textarea는 Dash 앱에서 입력 상자를 효과적으로 만들 수 있도록 도와주는 컴포넌트입니다.
주요 파라미터는 다음과 같습니다.
- id : 요소를 식별하는 고유한 ID를 설정합니다.
- placeholder : 텍스트 영역 내에 표시할 플레이스홀더 텍스트를 지정합니다.
- rows : 텍스트 영역의 행 수를 설정합니다. 사용자가 텍스트 입력 상자의 높이를 변경할 수 있으며, 여기서는 한 행만 표시되도록 초기 설정값을 지정하였습니다.
- cols : 텍스트 영역의 열 수를 설정합니다.
- className : 부트스트랩 클래스를 추가하여 스타일을 지정할 수 있습니다.
- value : 텍스트 영역의 초기 값입니다.
- readOnly : 읽기 전용 모드를 설정합니다. True로 설정하면 사용자가 내용을 수정할 수 없습니다.
- style={'flex-grow': '1', 'resize': 'none'} : 인라인 스타일을 지정하는데, 이것은 요소의 스타일을 더욱 세부적으로 조정합니다.
- 'flex-grow' : '1' : 요소가 가용 공간을 최대한 활용하도록 설정합니다. 이는 요소가 컨테이너의 남은 공간을 채우도록 합니다.
- 'resize' : 'none' : 사용자가 텍스트 입력 상자의 크기를 조정하지 못하도록 설정합니다. 이를 통해 텍스트 영역의 크기가 고정됩니다.
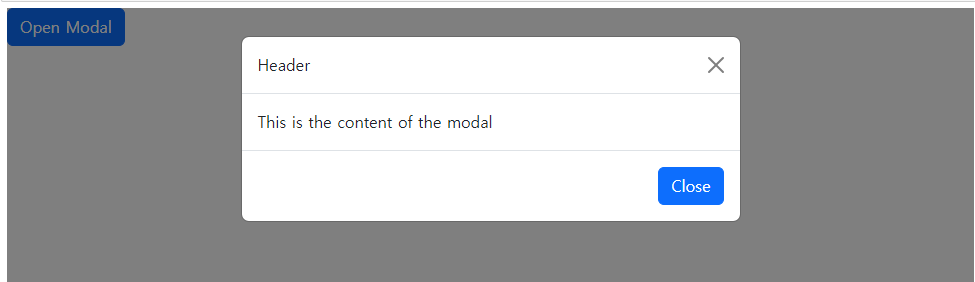
dbc.Modal
dbc.Modal은 Dash Bootstrap Components 라이브러리의 일부로, Dash 애플리케이션에 모달(팝업 대화상자)을 추가할 때 사용됩니다. 모달은 사용자에게 추가 정보를 제공하거나 입력을 받기 위해 주요 콘텐츠 위에 오버레이 형태로 나타나는 UI 요소입니다.
import dash
from dash import html
from dash import Dash, Output, Input, State
# Dash 애플리케이션 초기화
app = dash.Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
# 앱 레이아웃 정의
app.layout = html.Div([
dbc.Button("Open Modal", id="open"), # 모달을 여는 버튼
dbc.Modal([ # 모달 정의
dbc.ModalHeader("Header"), # 모달 헤더
dbc.ModalBody("This is the content of the modal"), # 모달 본문
dbc.ModalFooter(
dbc.Button("Close", id="close", className="ml-auto") # 모달 닫기 버튼
),
], id="modal"),
])
# 콜백 함수 정의
@app.callback(
Output("modal", "is_open"), # 모달의 'is_open' 속성을 제어
[Input("open", "n_clicks"), Input("close", "n_clicks")], # 'Open' 및 'Close' 버튼의 클릭을 감지
[State("modal", "is_open")], # 현재 모달의 상태를 가져옴
)
def toggle_modal(open_clicks, close_clicks, is_open):
if open_clicks or close_clicks:
return not is_open
return is_open
# 앱 실행
if __name__ == "__main__":
app.run_server(debug=True)
레이아웃
- dbc.Button("Open Modal", id="open")는 사용자가 클릭하여 모달을 열 수 있는 버튼을 생성합니다.
- dbc.Modal은 모달을 정의합니다. 모달의 ID는 "modal"로 설정되어 있습니다.
- dbc.ModalHeader("Header")는 모달의 헤더 부분입니다. 여기에는 "Header"라는 텍스트가 표시됩니다.
- dbc.ModalBody("This is the content of the modal")는 모달의 본문 부분입니다. 본문 내용으로 "This is the content of the modal"이 표시됩니다.
- dbc.ModalFooter는 모달의 하단 부분입니다. 여기에는 "Close" 버튼이 있어 모달을 닫을 수 있습니다.
콜백
- @app.callback 데코레이터는 콜백 함수를 정의하는데, 이 함수는 모달의 상태(열림/닫힘)을 제어합니다.
- Output("modal", "is_open")는콜백함수의결과가적용될대상을정의합니다.여기서는모달(id="modal")의is_open` 속성을 제어합니다.
- Input(open,n_clicks)와 Input(close,n_clicks)는 콜백의 트리거 역할을 합니다. "Open Modal" 버튼과 "Close" 버튼이 클릭되었을 때 콜백 함수가 호출됩니다.
- State(modal,is_open)는 콜백 함수가 호출될 때 모달의 현재 상태(열림/닫힘)를 가져옵니다.
- →gg≤modal 함수는 "Open Modal" 또는 "Close" 버튼이 클릭되었을 때 모달의 상태를 토글합니다. 모달이 열려 있으면 닫고, 닫혀 있으면 엽니다.
마치며..
앞으로도 대시보드 제작을 위해 여러 요소들을 사용할 예정입니다.
그 과정에서 기록이 필요한 부분을 업로드하도록 하겠습니다. Dash를 익히고자 하시는 분들은
아래의 두 공식문서를 참고하며 필요한 부분을 찾아서 적용해보시면 좋을 것 같습니다.
Dash Documentation & User Guide | Plotly
Dash Callbacks show more Open Source Component Libraries show more Creating Your Own Components Beyond the Basics show more Production Capabilities show more
dash.plotly.com
https://dash-bootstrap-components.opensource.faculty.ai/docs/quickstart/
Quickstart - dbc docs
Quickstart Installation instructions and basic usage. Installation PyPI You can install dash-bootstrap-components with pip: pip install dash-bootstrap-components Anaconda You can also install dash-bootstrap-components with conda through the conda-forge cha
dash-bootstrap-components.opensource.faculty.ai
'개발 > Dash' 카테고리의 다른 글
| [Dash]Python Dash Callback (2) State (0) | 2024.01.16 |
|---|---|
| [Dash]Python Dash Callback (1) 콜백 트리거 속성 (0) | 2024.01.16 |
| [Dash]Python Dash Layout 구성 (3) feat. Dash AG Grid (0) | 2024.01.15 |
| [Dash]Python Dash Layout 구성 (2) feat. dash_core_components (0) | 2024.01.15 |
| [Dash]Python Dash를 활용한 Dashboard 구축하기 (0) | 2024.01.12 |