dash_core_components
dash_core_components는 Dash 애플리케이션에서 사용되는 핵심적인 컴포넌트 라이브러리입니다. 이 라이브러리는 다양한 종류의 HTML 요소 및 기타 대화형 컴포넌트들을 포함하고 있어, 사용자 인터페이스를 구축하는 데 유용합니다. dash_core_components는 dcc라는 별칭으로 불리기도 합니다.
다음은 dash_core_components에서 주로 사용되는 몇 가지 컴포넌트 종류입니다:
- dcc.Graph: 그래프 및 차트를 표시하는 데 사용되는 컴포넌트입니다. Plotly 그래프를 지원하며, 다양한 차트 유형을 생성할 수 있습니다.
- dcc.Dropdown: 드롭다운 메뉴를 생성하는 데 사용되는 컴포넌트입니다. 사용자가 선택할 수 있는 항목 목록을 제공하고, 선택한 항목에 대한 값을 반환합니다.
- dcc.Input: 텍스트 입력 필드를 생성하는 데 사용되는 컴포넌트입니다. 사용자가 텍스트를 입력할 수 있으며, 입력된 값을 반환합니다.
- dcc.Checklist 및 dcc.RadioItems: 체크 박스 및 라디오 버튼을 생성하는 데 사용되는 컴포넌트입니다. 여러 항목 중 하나 또는 여러 항목을 선택할 수 있습니다.
- dcc.Slider: 슬라이더를 생성하는 데 사용되는 컴포넌트로, 사용자가 값을 선택할 수 있는 슬라이더를 제공합니다.
- dcc.Markdown: Markdown 형식의 텍스트를 표시하는 데 사용되는 컴포넌트입니다. HTML을 사용할 수 있는 dcc.Markdown을 통해 텍스트를 서식 지정할 수 있습니다.
- dcc.Interval: 일정한 간격으로 콜백 함수를 실행하는 데 사용되는 컴포넌트입니다.
- 그 외에도 다양한 컴포넌트들이 있어 대화형 대시보드를 구축하는 데 필요한 다양한 도구를 제공합니다.
dash_core_components 실습
자주 사용하는 dcc.Input, dcc.Graph, dcc.Dropdown을 사용한 간단한 예제 코드입니다.
import dash
from dash import dcc, html
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
[
dcc.Input(
id='new-fruit-input',
type='text',
placeholder='새로운 과일 입력',
value=''
),
dcc.Dropdown(
options=[
{'label': '사과', 'value': 'apple'},
{'label': '바나나', 'value': 'banana'},
{'label': '체리', 'value': 'cherry'}
],
value='apple',
id='dropdown'
),
dcc.Graph(
id='graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': '사과'},
],
'layout': {
'title': '과일의 맛'
}
}
)
]
)
@app.callback(
Output('graph', 'figure'),
[Input('new-fruit-input', 'value'),
Input('dropdown', 'value')]
)
def update_graph(new_fruit, selected_fruit):
data = [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': selected_fruit},
]
if new_fruit:
data.append({'x': [1, 2, 3], 'y': [3, 2, 4], 'type': 'bar', 'name': new_fruit})
return {
'data': data,
'layout': {
'title': '과일의 맛'
}
}
if __name__ == "__main__":
app.run_server(debug=True)
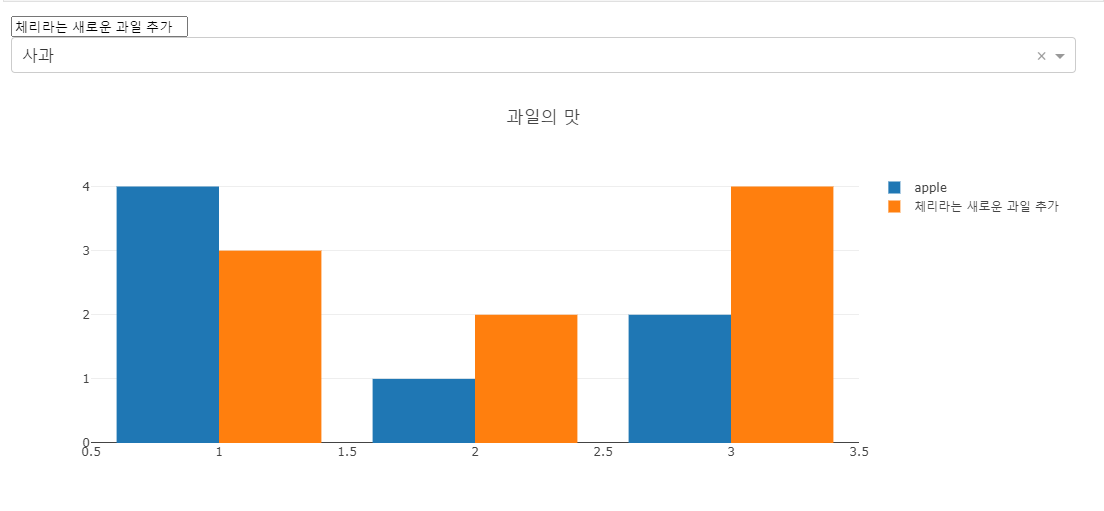
dcc.Input으로 새로운 과일의 이름을 입력할 수 있도록 하고, 입력된 과일은 드롭다운 메뉴에서 선택할 수 있습니다. 입력된 과일은 그래프에 동적으로 추가되어 나타납니다.
dcc.Input의 주요 파라미터
- id (필수): 입력 필드의 고유한 식별자입니다. 이 ID를 사용하여 콜백 함수에서 해당 입력 필드의 값을 추적할 수 있습니다.
- type: 입력 필드의 종류를 나타냅니다. 다양한 입력 형식에 대해 설정할 수 있습니다. 예를 들어, 'text'는 텍스트 입력 필드, 'number'는 숫자 입력 필드를 나타냅니다.
- value: 입력 필드의 초기값을 나타냅니다. 사용자가 아무것도 입력하지 않았을 때 보여질 기본값입니다.
- placeholder: 입력 필드에 힌트 텍스트를 제공합니다. 이 텍스트는 사용자가 입력할 내용을 안내하는 역할을 합니다.
- style: 입력 필드에 적용할 CSS 스타일을 나타내는 딕셔너리입니다.
- className: 입력 필드에 적용할 CSS 클래스를 나타냅니다. 여러 클래스를 지정할 수 있습니다.
dbc.Dropdown의 주요 파라미터
- id (필수): 드롭다운의 고유한 식별자입니다. 이 ID를 사용하여 콜백 함수에서 해당 드롭다운의 상태를 추적할 수 있습니다.
- options (필수): 드롭다운에서 사용할 옵션 목록을 나타내는 리스트입니다. 각 옵션은 딕셔너리 형태로 {label: ..., value: ...}로 구성되어야 합니다. label은 드롭다운에서 보이는 텍스트, value는 해당 옵션의 값입니다.
- value: 드롭다운에서 선택된 옵션의 초기값을 나타냅니다. 초기값으로 사용할 옵션의 value를 설정합니다.
- multi: True로 설정하면 다중 선택이 가능한 드롭다운이 됩니다. 기본값은 False로, 단일 선택 드롭다운입니다.
- placeholder: 드롭다운에 선택된 옵션이 없을 때 표시할 힌트 텍스트를 지정합니다.
- className: 드롭다운에 적용할 CSS 클래스를 나타냅니다. 여러 클래스를 지정할 수 있습니다.
- style: 드롭다운에 적용할 CSS 스타일을 나타내는 딕셔너리입니다.
dcc.Graph의 주요 파라미터
- id (필수): 그래프의 고유한 식별자입니다. 이 ID를 사용하여 콜백 함수에서 해당 그래프의 상태를 추적할 수 있습니다.
- figure (필수): 그래프의 초기 데이터와 레이아웃을 나타내는 딕셔너리입니다. 이 딕셔너리는 {'data': [...], 'layout': {...}}와 같은 형태를 가집니다. data는 그래프의 데이터를 정의하며, layout은 그래프의 레이아웃을 정의합니다.
- config: 그래프에 대한 추가적인 설정을 지정하는 딕셔너리입니다. 예를 들어, {'displayModeBar': False}로 설정하면 그래프 상단의 모드 바를 숨길 수 있습니다.
- style: 그래프에 적용할 CSS 스타일을 나타내는 딕셔너리입니다.
- className: 그래프에 적용할 CSS 클래스를 나타냅니다. 여러 클래스를 지정할 수 있습니다.
- hoverData: 그래프에서의 마우스 오버 이벤트에 대한 정보를 나타내는 딕셔너리입니다. 콜백 함수에서 이 값을 사용하여 그래프의 특정 부분에 대한 정보를 동적으로 업데이트할 수 있습니다.
마치며...
Dash core Coponents의 경우 다양한 컴포넌트를 지원하기 때문에 대시보드의 필요한 기능을 구현하실떄 마다 아래의 공식문서를 참고해 원하는 대시보드를 만들어보시면 좋을 것 같습니다.
https://dash.plotly.com/dash-core-components
Dash Core Components | Dash for Python Documentation | Plotly
Dash Core Components Dash ships with supercharged components for interactive user interfaces. The Dash Core Components module (dash.dcc) gives you access to many interactive components, including dropdowns, checklists, and sliders. Import dash.dcc with: fr
dash.plotly.com
'개발 > Dash' 카테고리의 다른 글
| [Dash]Python Dash Callback (2) State (0) | 2024.01.16 |
|---|---|
| [Dash]Python Dash Callback (1) 콜백 트리거 속성 (0) | 2024.01.16 |
| [Dash]Python Dash Layout 구성 (3) feat. Dash AG Grid (0) | 2024.01.15 |
| [Dash]Python Dash Layout 구성 (1) feat. dash-bootstrap-components (0) | 2024.01.15 |
| [Dash]Python Dash를 활용한 Dashboard 구축하기 (0) | 2024.01.12 |